На этом этапе собирается информация о целевой аудитории, целях продукта и конкурентной среде:
Анализируется, какие проблемы нужно решить с помощью интерфейса и как пользователи будут взаимодействовать с продуктом.
Проводятся исследования пользовательских потребностей (UX-исследования), изучаются конкуренты и их интерфейсы, а также тестируются существующие решения. Это позволяет определить, какие функции и элементы дизайна лучше всего подойдут для достижения целей проекта.
На этапе прототипирования создаются "скелетные" макеты страниц (wireframes), которые отображают структуру интерфейса без графики и стилистики:
Прототипы позволяют понять, как элементы будут располагаться на экране и как пользователи будут взаимодействовать с интерфейсом. Прототипы могут быть как статичными (например, нарисованными вручную или в специализированных инструментах), так и интерактивными, что позволяет тестировать логику работы интерфейса на ранних стадиях. Этот этап помогает избежать ошибок в дальнейшей разработке и упрощает внесение правок.
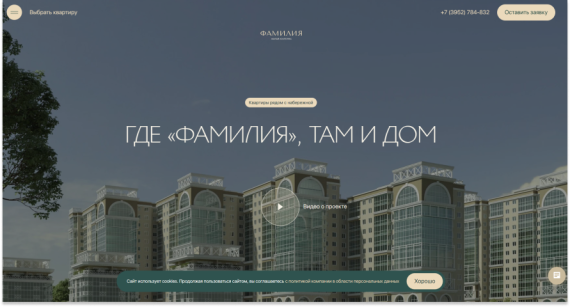
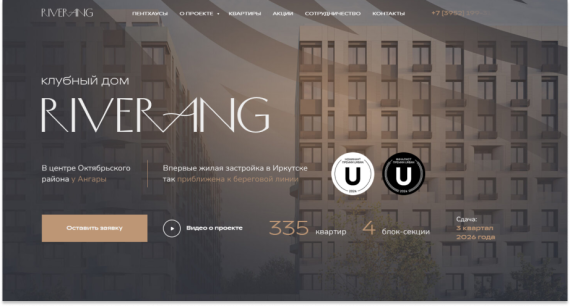
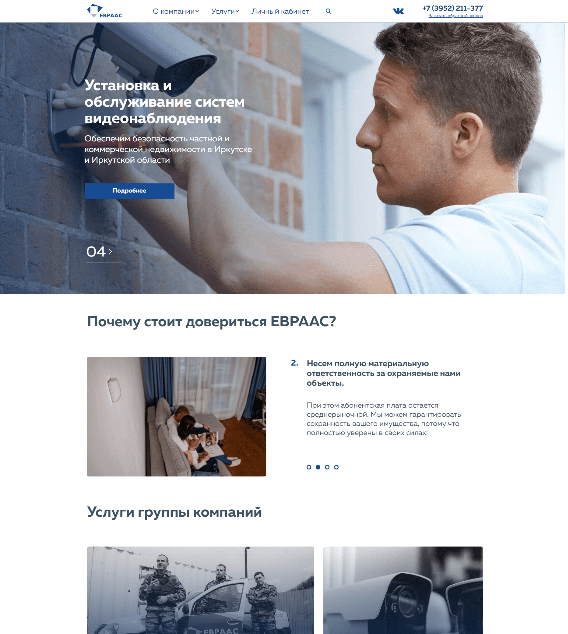
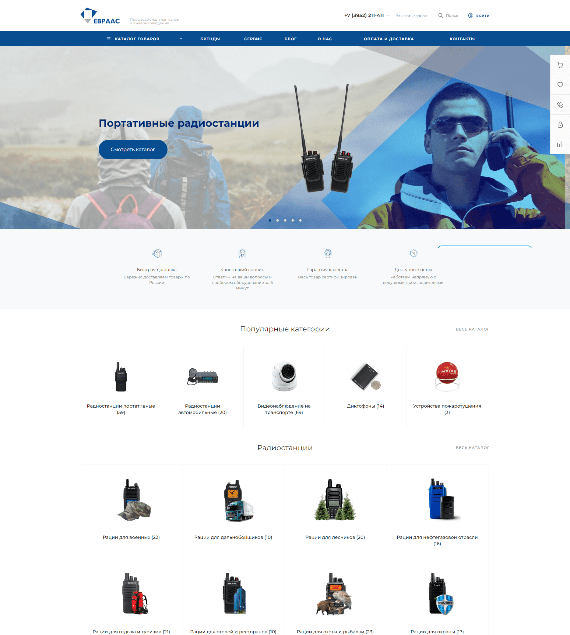
Здесь разрабатываются стилистика, цветовая палитра, типографика и визуальные элементы (кнопки, иконки, иллюстрации):
Визуальный дизайн придает интерфейсу уникальность и привлекательность. Дизайнеры создают детализированные макеты, которые показывают, как будет выглядеть интерфейс после разработки. Важно, чтобы дизайн не только красиво выглядел, но и соответствовал потребностям пользователей, создавал гармоничную визуальную иерархию и помогал легко ориентироваться на сайте.
Этот этап включает проектирование взаимодействий пользователя с интерфейсом — анимации, эффекты при наведении (hover), нажатии, а также переходы между экранами:
Интерактивные элементы улучшают восприятие интерфейса, делают его живым и динамичным. Это важно для создания интуитивного пользовательского опыта, так как анимации помогают пользователям лучше понимать, как работают различные элементы и к чему приводят их действия. Также интерактивность делает интерфейс более увлекательным и современным.
Современные веб-интерфейсы должны корректно отображаться на разных устройствах — от мобильных телефонов до широкоформатных экранов:
Адаптивный дизайн предполагает создание макетов, которые могут изменять свое расположение и масштаб в зависимости от размера экрана. На этом этапе дизайнеры продумывают, как интерфейс будет выглядеть и работать на различных устройствах, учитывая особенности каждого из них (например, мобильная навигация может отличаться от настольной версии). Это обеспечивает удобство использования на всех платформах.












 2 дня
2 дня




 3 дня
3 дня
 3 дня
3 дня




 2 дня
2 дня




 2 дня
2 дня
 3 дня
3 дня
 3 дня
3 дня
 2 дня
2 дня